Design Services to Grow Your Business
Award-winning design agency
Recognition among the design community
Awards and honorable mentions by Awwwards, Dribbble, and Behance.
UX-certified by the Nielsen Norman Group
Andersen's specialists are certified by leading UX experts and universities worldwide.
Annual membership holder
IAAP has acknowledged Andersen's commitment to accessibility and inclusion.
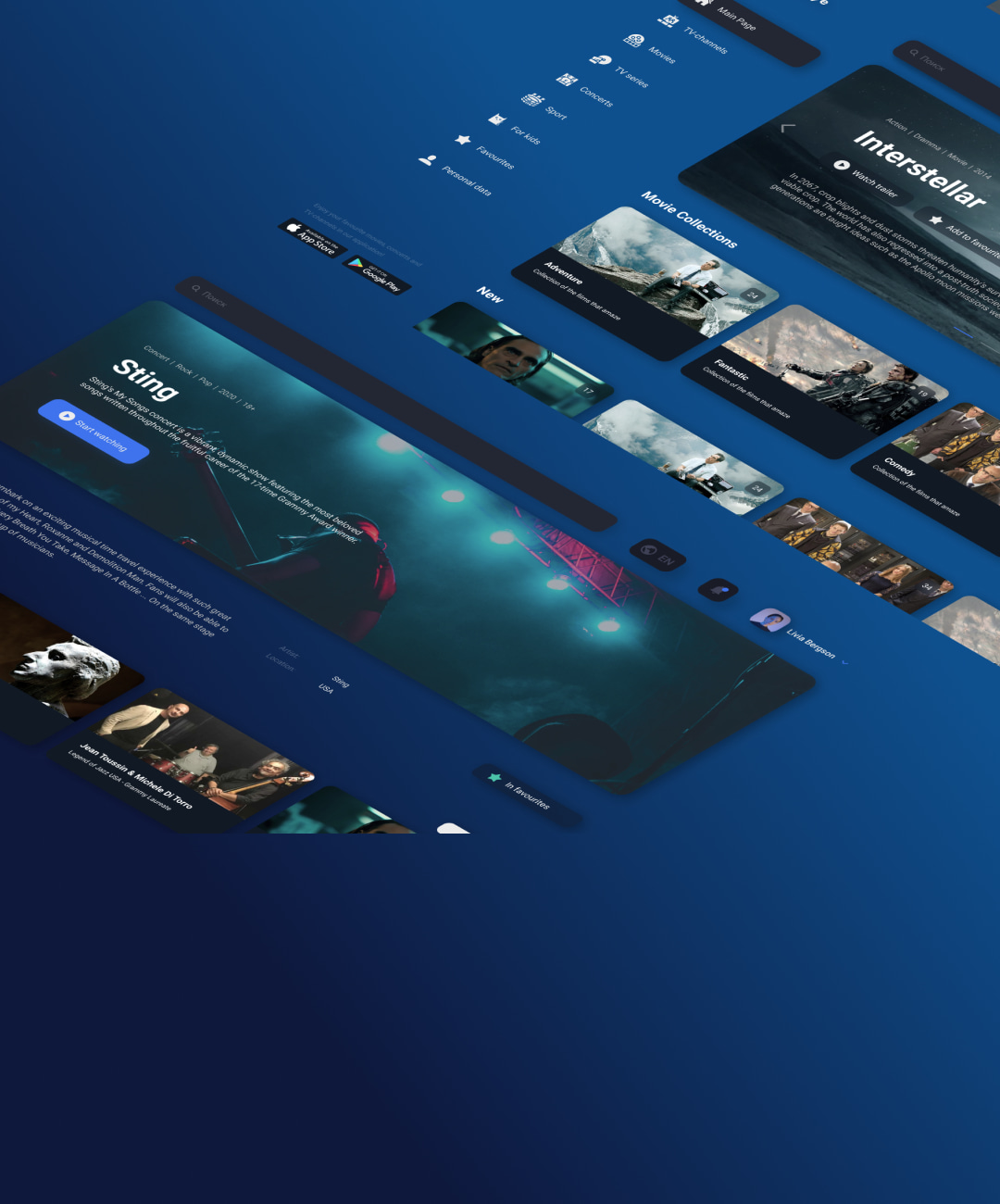
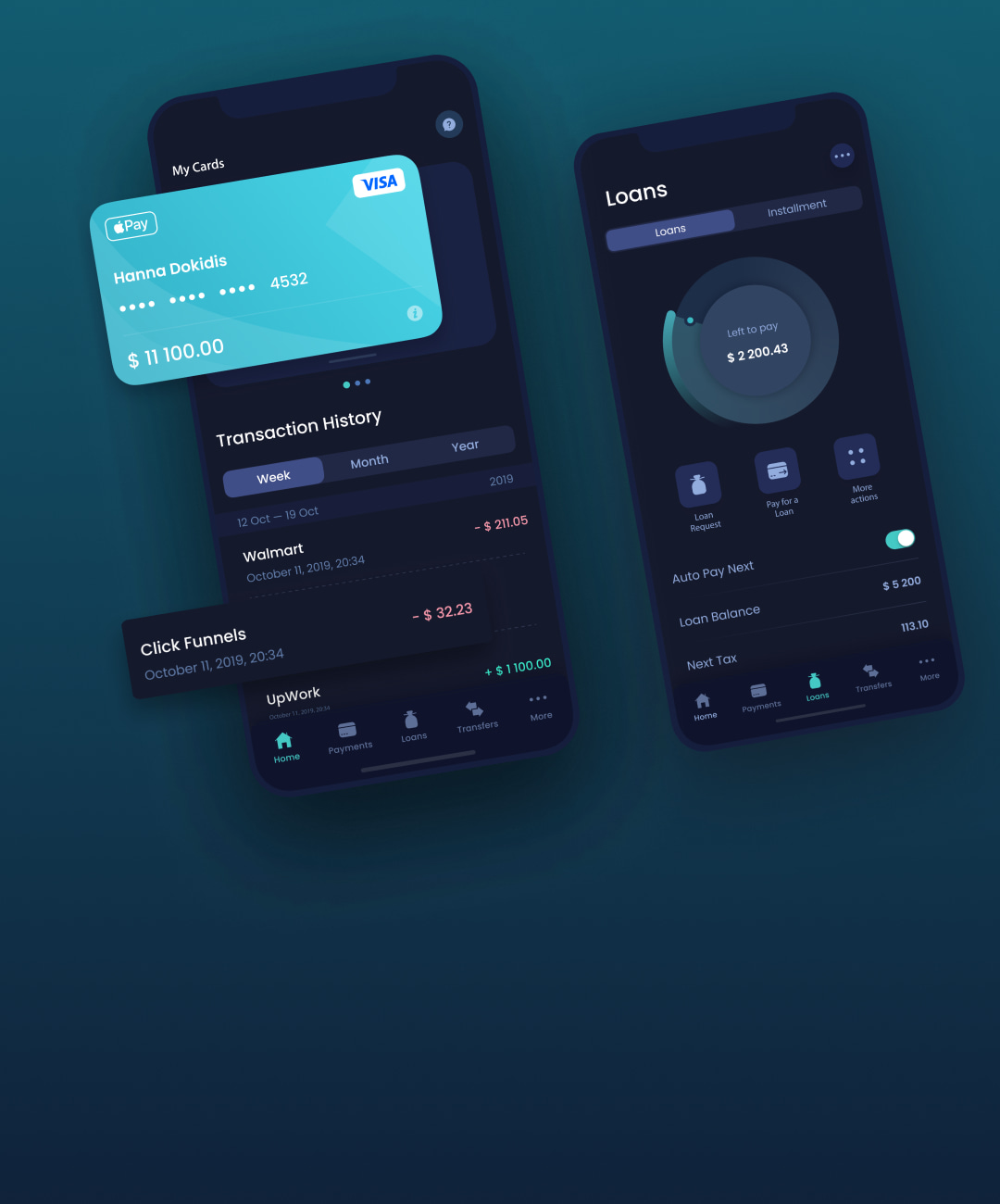
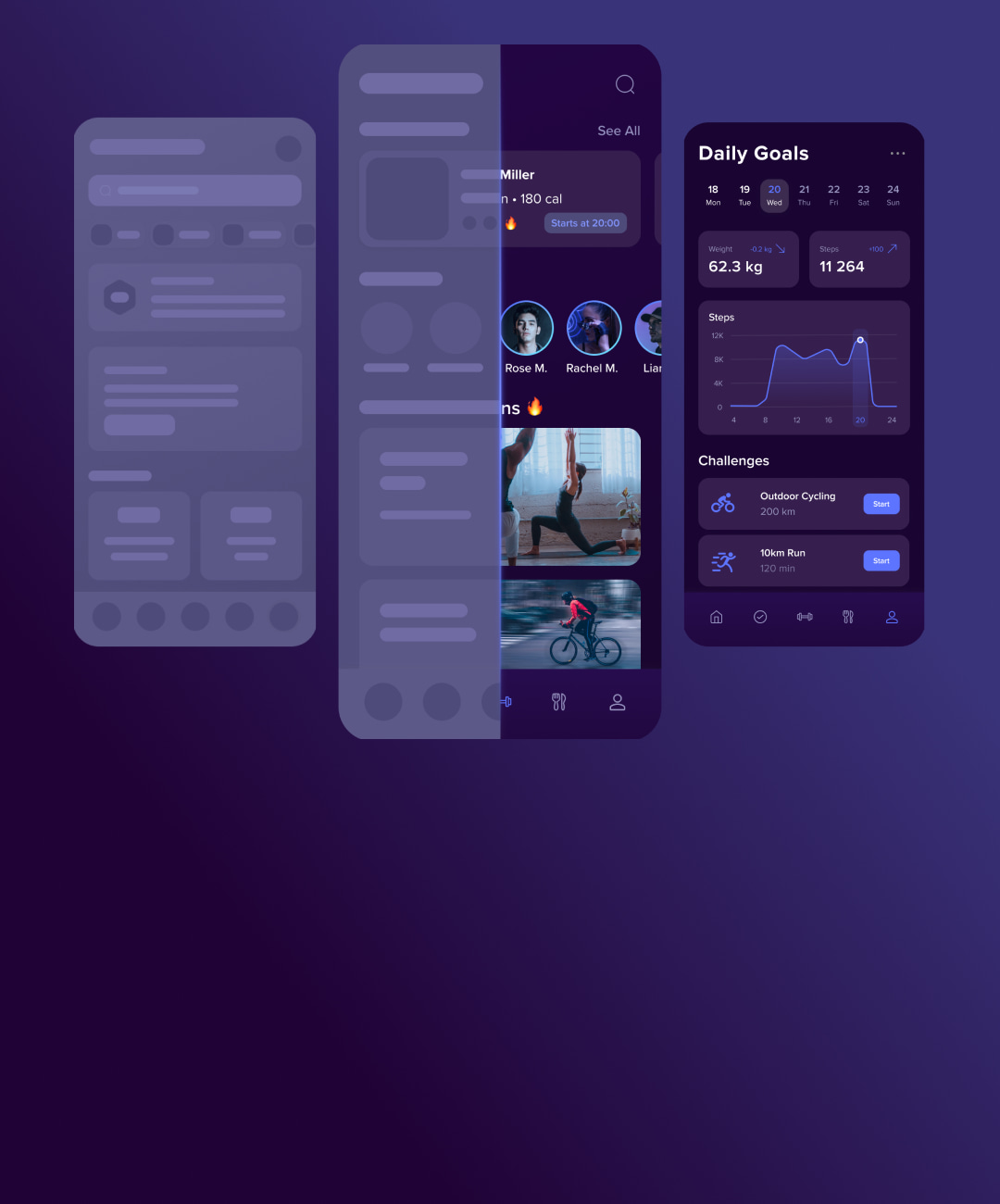
Design services we provide
Finest success stories
Meet Andersen's team of experts
Learn more about ways to improve your product
Meet Andersen's team of experts
Senior Product Architect
- 12 years of experience
- Certified by Nielsen Norman in 2022
- 50+ projects delivered
Previously at:



Senior UX/UI Designer
Senior UI/UX Designer
Why streamline the design process with us?

Business and user research
Andersen prioritizes product development areas, building on the needs of markets, users, and businesses.
Problem identification
Designing and testing with users
Product support and development
Our approach results in reduced design team costs by up to 50%
Andersen conducts tests with users at the early stages
Andersen provides full documentation
Efficient team composition for solving your design problems
Ten years of well-documented design experience
Sharing the expertise to push your product forward
Andersen's senior architects oversee the entire design process to ensure that everything we produce always meets the highest possible standards. Also, we organize meetups to share the latest design trends, practices, and case studies.

Up to 3x faster and more efficient communication
Andersen provides unrestricted access to all the platforms we work with for fast and efficient communication. Additionally, we assign project managers to all design projects, even short-term ones, to keep everything on track.

Open up new automation possibilities with the power of AI
As a large software development company, we know how to automate systems and flows. That holds for design as well. Andersen's experts integrate AI technologies into our processes and are always ready for new challenges.

Testimonials
We are proud of the great projects Andersen has taken part in. Here is what our customers say about our UI/UX design expertise.
Book a free IT consultation
What happens next?
Andersen's experts assess your requirements and provide reference materials;
Andersen's team evaluates your project;
Andersen submits a comprehensive proposal with estimates and timelines.
Customers who trust us