Website for Swiss Red Cross

About the client
The Swiss Red Cross is an international humanitarian organization working in more than 30 countries and implementing a variety of initiatives. The organization heavily relies on charity to provide aid for people in emergency situations. In order to facilitate efforts in this respect, their website has to meet corresponding standards of clarity, engagement, and payment processing.
![[object Object] on the map](https://static.andersenlab.com/andersenlab/new-andersensite/bg-for-blocks/about-the-client/switzerland-desktop-2x.png)
About the project
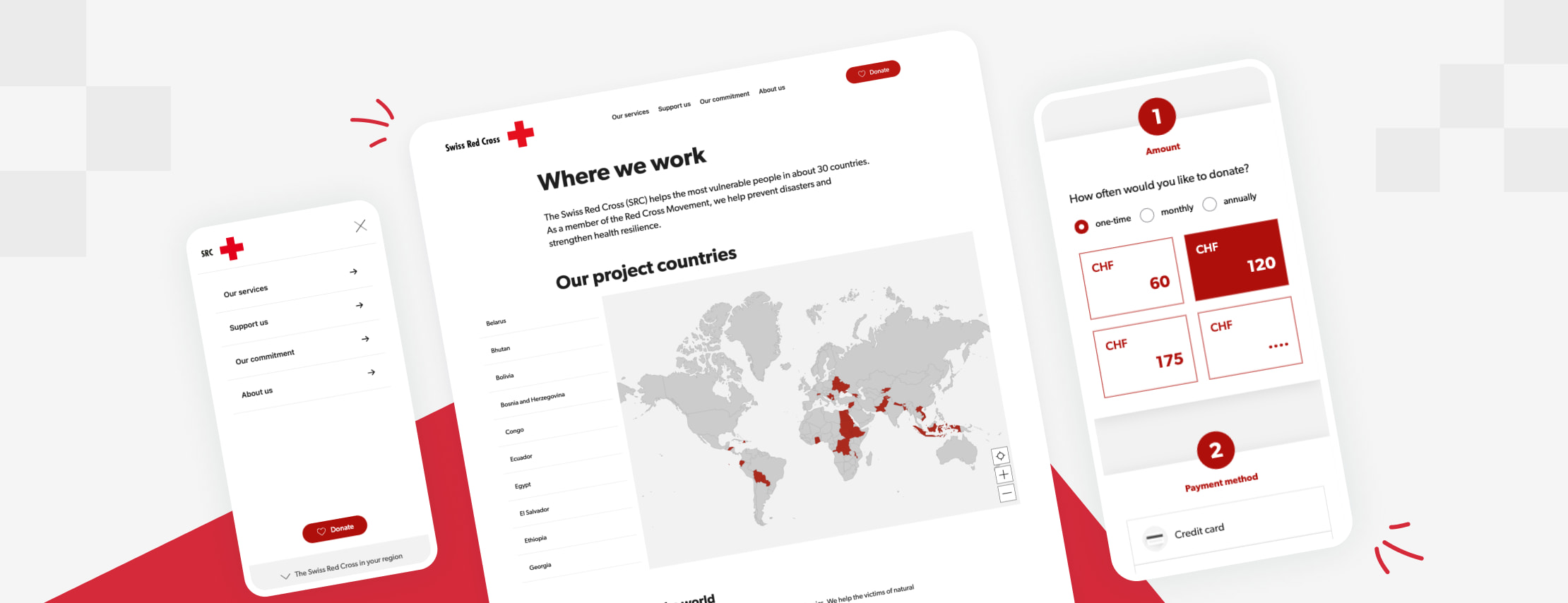
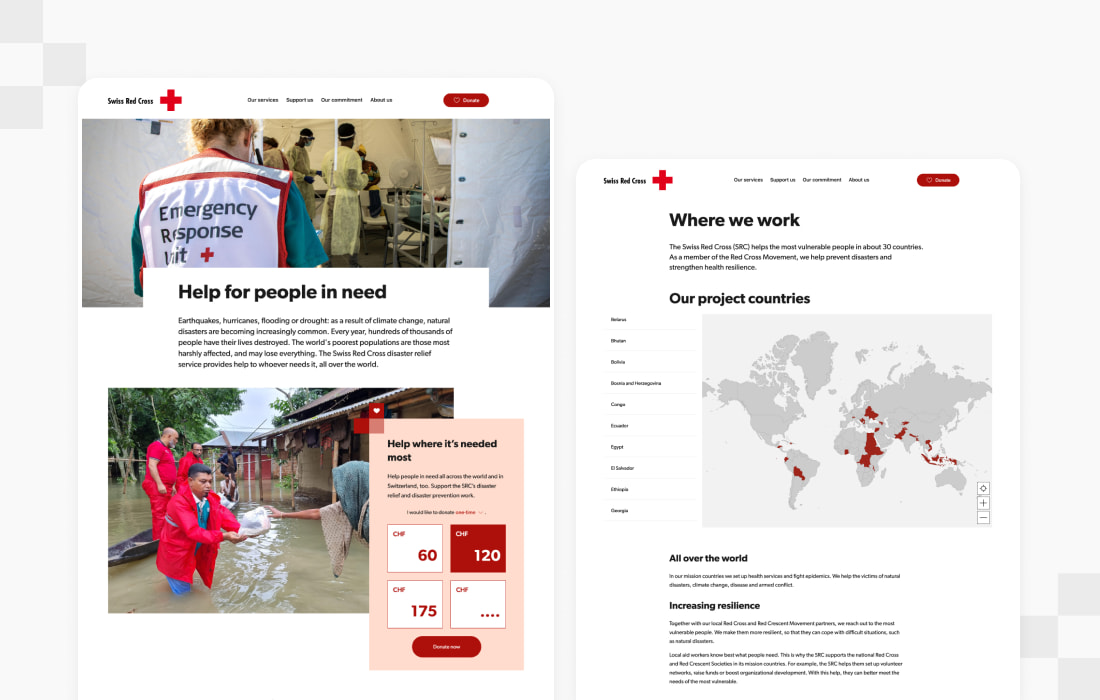
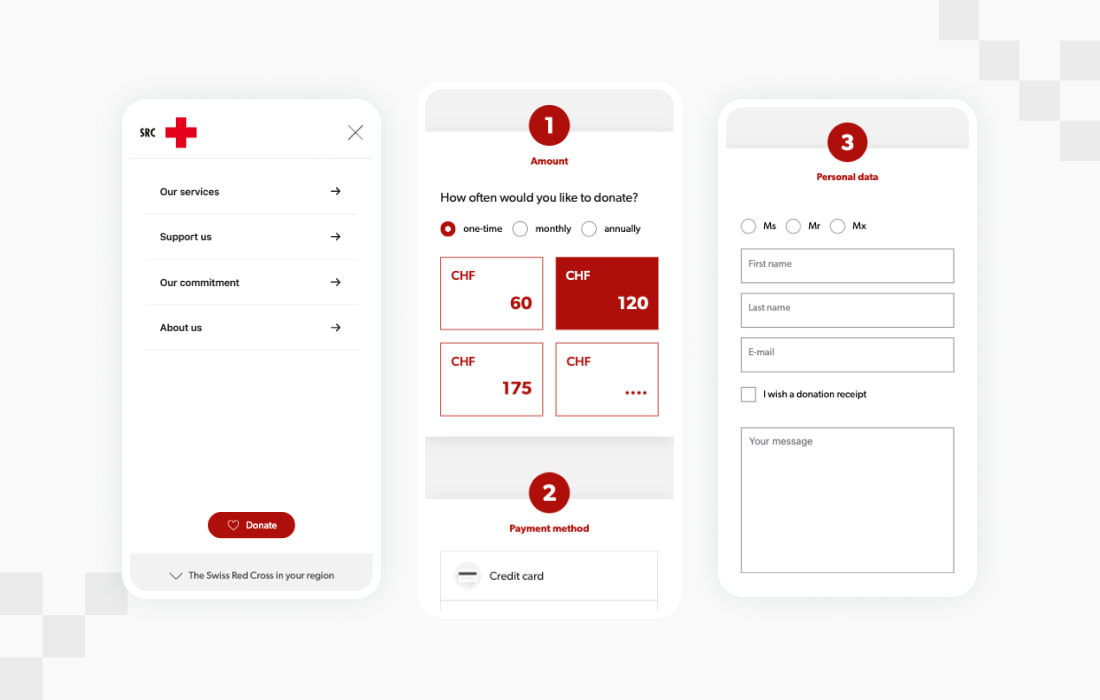
In this Red Cross project, our company was contacted as a source of custom web development expertise to deliver an informative and user-friendly website. The resulting web presence would feature swift journeys for engaging user sessions, be visually appealing to communicate the organization's values and purposes, and make the donation process convenient.
Optimizing SEO for broader outreach and increased visibility was also crucial. To achieve this, the customer relied on our technical expertise and knowledge of on-page and off-page SEO.

Solution
Andersen's team handled several tasks during this project. First, we designed a layout to guide users through key elements. Then, our React developers improved responsiveness across all browsers and devices, cutting load time by nearly 40%. We also optimized the site's SEO and visibility. This included a comprehensive SEO audit, technical improvements, and recommendations for both on-page and off-page optimization. Lastly, we ensured seamless maintenance and scalability for future updates.

App functionality
In order to relaunch the customer's web presence and address the above issues, we migrated the site to a headless React architecture. Additionally, we implemented a new HTTP cache validation strategy. This enabled the site to prevent superfluous queries and improved web browsing performance.
Here are the submitted deliverables:
- Content Management System setup;
- Runtime content updates;
- Payment service integration;
- Implementation of performance optimization techniques such as lazy loading, code splitting, caching, and server-side rendering;
- SEO implementation.
Project results
50%
37%
Let's talk about your IT needs
What happens next?
An expert contacts you after having analyzed your requirements;
If needed, we sign an NDA to ensure the highest privacy level;
We submit a comprehensive project proposal with estimates, timelines, CVs, etc.
Customers who trust us


