Game-time meal ordering solution
"Andersen stands out where it comes to communication and planning"

About the client
Yonoton offers a top-notch digital ordering solution for the hospitality and entertainment niche. Their versatile SaaS platform saves costs, generates revenue, and provides a customized tool for businesses.
![[object Object] on the map](https://static.andersenlab.com/andersenlab/new-andersensite/bg-for-blocks/about-the-client/finland-desktop-2x.png)
Project overview
Andersen created a one-of-a-kind food delivery solution for sports fans, enabling them to order meals during games with comfort and unprecedented ease. Collaborating closely with Yonoton's team, we envisioned and crafted a simple and intuitive food delivery app example to enhance the experience of attendees of sports events and matches. This IT project, which lasted 60 months, leveraged the potential of such technologies as Jira, TestRail, Confluence, Firebase, Figma, Bitrise, Git, and JavaScript.
In order to eliminate the risk of unnoticed defects during the production phase, we assembled a QA team of Senior specialists to set up the testing process and prevent defects from reaching production. The QA workflow was integrated into the SDLC process, improving communication between the development and QA teams. Testing was conducted on multiple iOS and Android devices, with all features covered by the test documentation. Automation testing was also established, reducing the time required for regression testing by 80%.
The results of the initiative are impressive, with a massive decrease in missed defects in production, prevention of app crashes, and a significant reduction in regression testing time. CTO of Yonoton, Jouni Stam, praised our company for exceptional communication and planning practices, making a great first impression, and keeping the customer well-informed throughout the entire project.

Challenges
In this food delivery app case study, we were entrusted with tackling a set of risks of great concern to the customer:
- Increased risk of unnoticed defects at the production phase due to the absence of testing;
- Due to the lack of internal expertise, the customer required Andersen’s assistance in automating the QA processes for their iOS and Android development.
- Support of the app on various iOS and Android devices without crashes.
Solutions
- Introduced a QA team of Senior QA specialists into the client's project to set up the testing process and activities for defects prevention to production. QA workflow was included in the SDLC process, tuned communication between Dev & QA teams.
- The testing was carried out on every required device (iOS and Android). All features were covered with test documentation. We have set up and are keeping the knowledge base in Confluence up to date.
- Set up automation testing process, configured TestRail integration with CI system and Jira for a clear vision of test coverage of every feature.
Project results
- Achieved a 90% reduction in the likelihood of defects being overlooked in production, which became possible thanks to robust testing processes;
- Reduced the time needed for regression testing of the app by 5 times through introducing automation testing;
- Prevented the app from crashes by increasing the testing coverage with a pull of iOS and Android devices.
Customer review
The company made a great first impression with the business analyst who gathered requirements, measured the scope, and asked about our other needs. The project manager and other team members kept us informed about the business app's schedule and progress and made sure that everything was going according to our expectations. Andersen stands out where it comes to communication and planning.

CTO at Yonoton
UX-research
The customer approached us with a request to build a mobile solution that would help fans order food and other products without wasting time standing in long queues. Our specialists suggested taking it a step further and engineering a time-saving app that would make it possible for end-users to order snacks easily, with just few clicks, so that they can enjoy a sporting event, without getting distracted too much by the ordering process. To attain this goal, we worked hard on a scheme of the ordering process and the ways the latter could be optimized.
UI-system
Andersen's dedicated work resulted in a mobile app product that allows users to order meals, drinks, promotional products, and even tickets to matches with a couple of clicks, spending around 3.5 minutes on average on the order. Each step, from signing in/up to scanning a QR code, is thoroughly optimized. The simplicity of use is also secured by a user-friendly interface with soft colors, minimalistic icons and buttons, compelling cards, and proper allocation of these elements on screens. As a result, a truly state-of-the-art food delivery mobile app design was conceptualized and created.
Colors

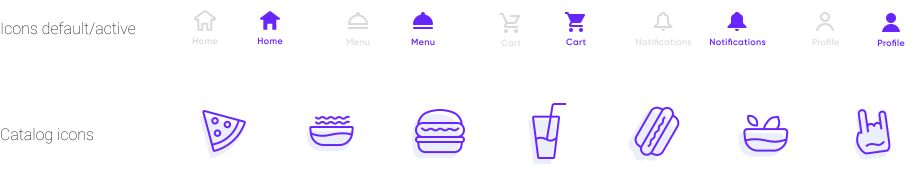
Iconography

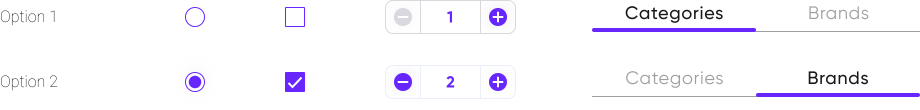
Buttons

Switches

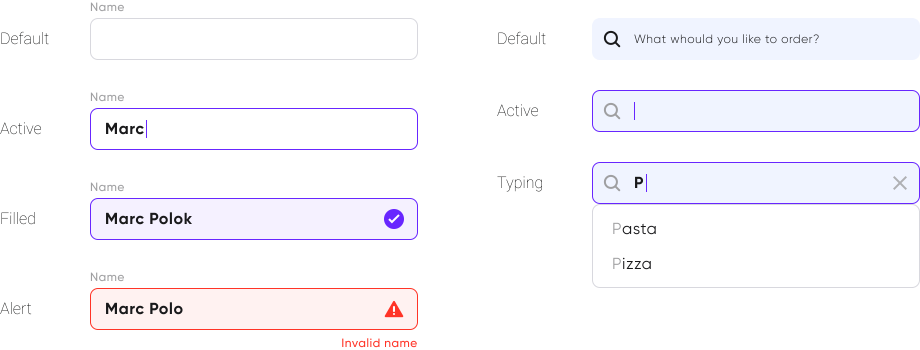
Inputs

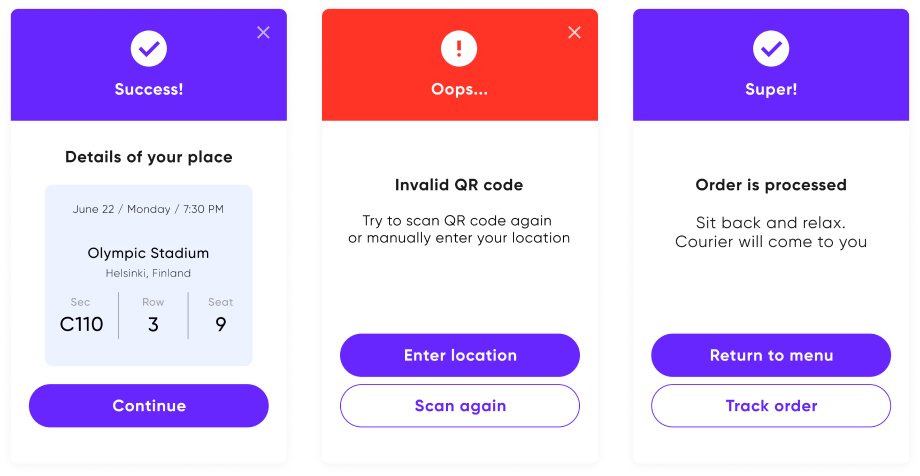
Notification windows

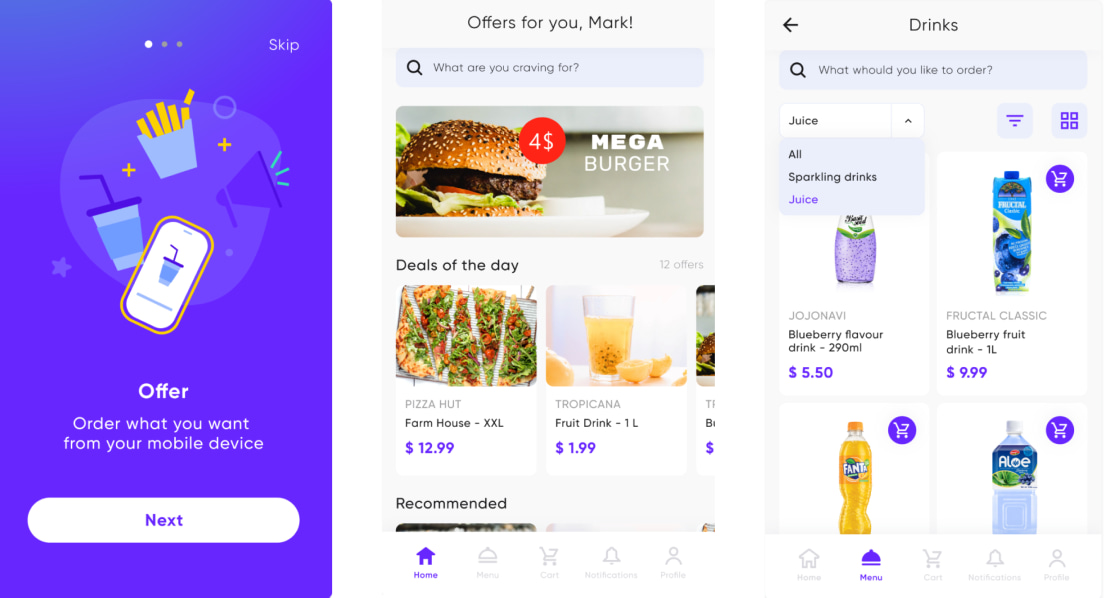
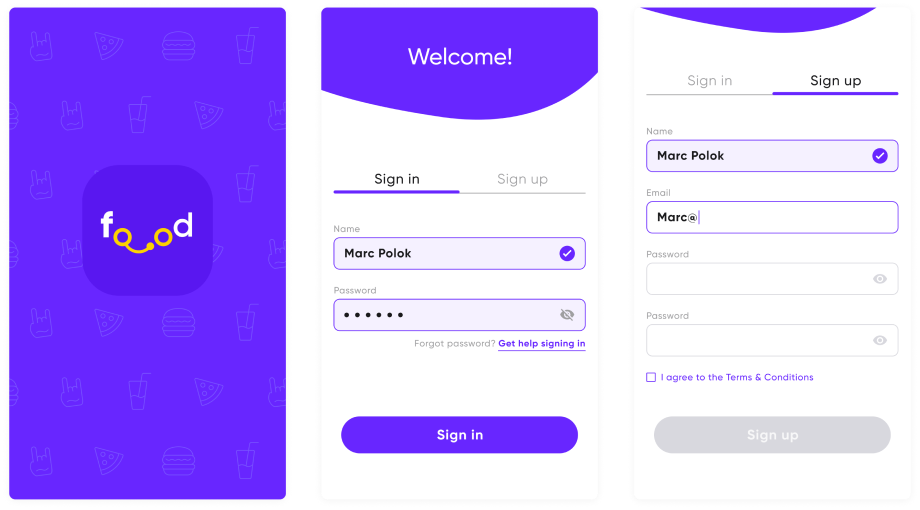
Start screens
The aim of any UI design for food delivery apps is to save time. In this case, the registration and log-in processes were expected to be quick, too. When signing in, the user enters their name, password, and email in case the password needs to be restored. The app remembers their username and password, so next time it will provide access immediately without authorization (or will only require the password).

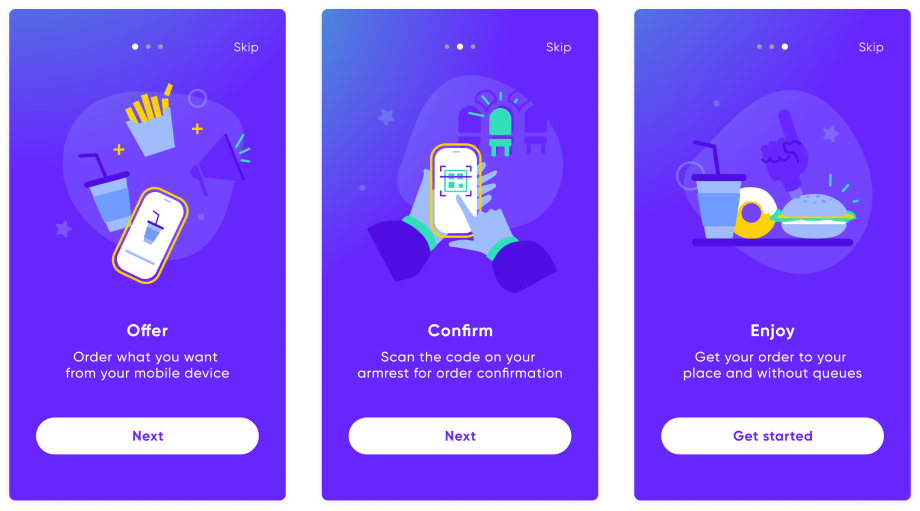
Guide
When the application is launched for the first time, it demonstrates a short user guide. Ordering with the app is as easy as pie: the user merely needs to select food or an item and scan a QR code on an armrest to confirm the order.

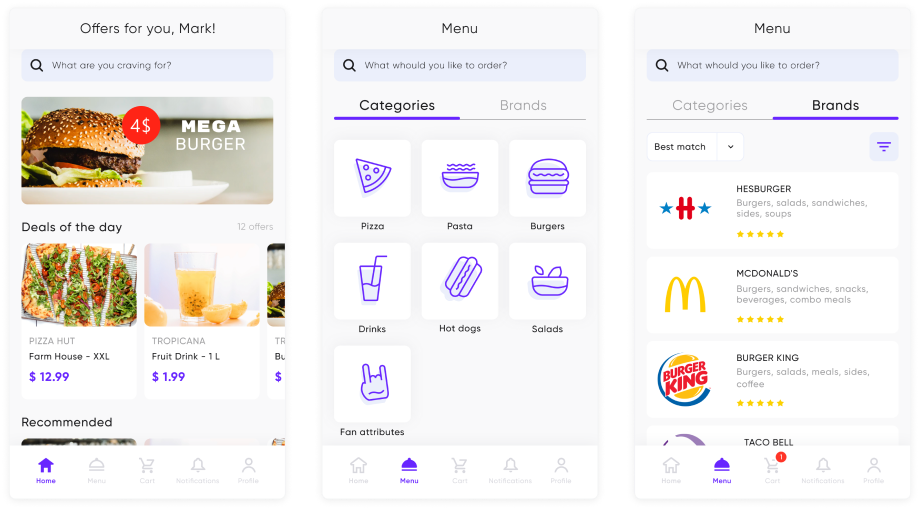
Home and menu pages
As promised, our food delivery app design efforts were focused on ensuring that the process of choosing food would be optimized. On the home page, popular food and other items, food recommended based on previous orders, and deals of the day are displayed so that the user can choose and order something right there and then. In order to see more offers, one needs to open the menu. There, food and other items for sale are sorted into categories. Alternatively, the user can find a meal to order via company tabs.

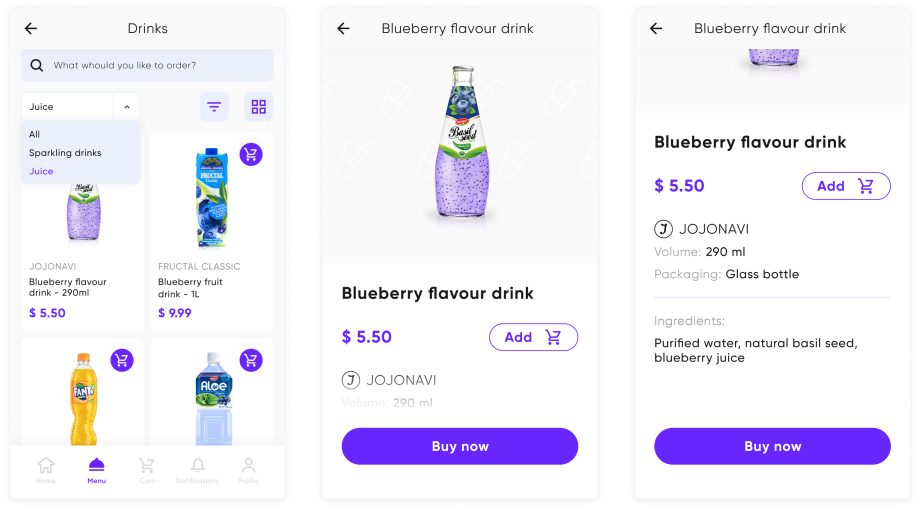
Catalog and product card
Food and beverage items are shown as cards, with images and prices, that can be filtered. After clicking on a card, the user can see more detailed information about the chosen product and either buy it or put it in the cart.

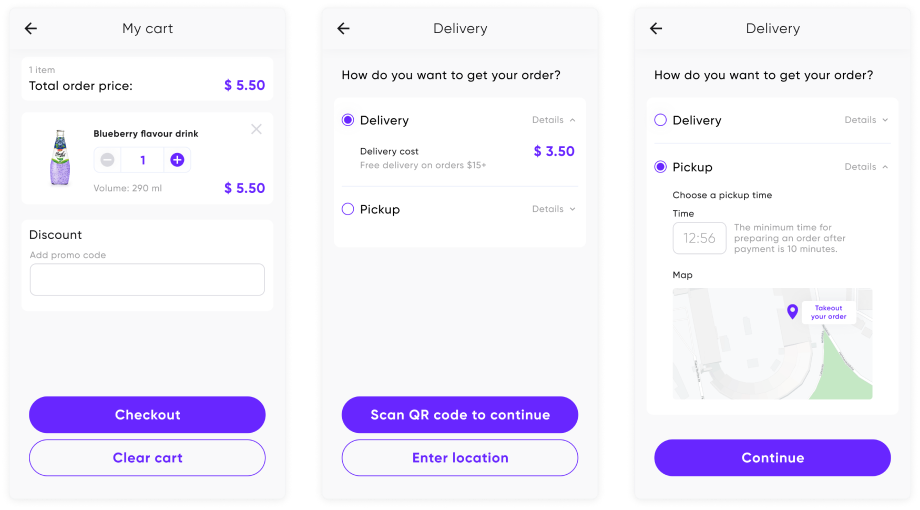
Checkout
There are two ways to receive the ordered items: delivery to your seat or collection from a fast-track check-out point. To have the food delivered, the user needs to scan a QR code on the armrest, and the system will automatically identify the user’s location. If the fan decides to pick up the order, the app displays the time when it can be collected and shows the location of the fast-track check-out point on a map.

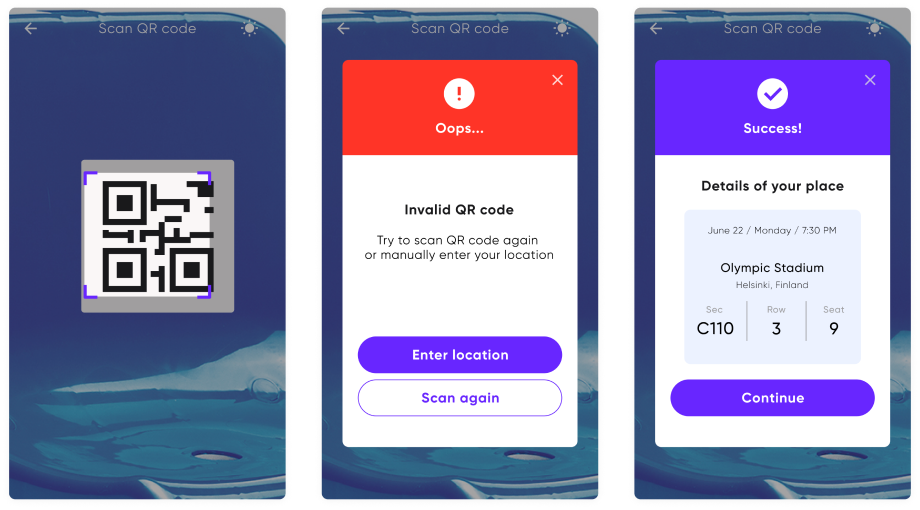
Scanning page
The QR code scanning page. After the scanning, the application displays the details of the fan’s location. In case of an error, the system suggests trying again or entering the location manually.

Payment page
The uses are able to pay for orders with cash or a plastic card. We introduced the possibility to add multiple cards to the app. Having an extensive track record in eCommerce, our engineers took all reasonable steps to ensure all payment transactions are secure.

Let's talk about your IT needs
What happens next?
An expert contacts you after having analyzed your requirements;
If needed, we sign an NDA to ensure the highest privacy level;
We submit a comprehensive project proposal with estimates, timelines, CVs, etc.
Customers who trust us


